レスポンシブでもできる!?画像にマップつけて【ImageMap】リンク飛ばす【クリッカブルマップ】
画像内で、「この画像のこの部分をクリックしたらリンクに飛ばしたい」ってことはありませんか?
今回はレスポンシブでもできるクリッカブルマップについてご紹介します。
クリッカブルマップとは?
クリッカブルマップとは、クリックが可能なURLを任意の位置に埋め込んだイメージのことである。
「任意の位置」 というのがポイントですね。
どういうシーンで活躍する機能なのか
例えばWEB上で相関図を紹介するとします。
大きな画像内に、登場人物が何人か写真やイラストで描かれています。
この、それぞれの登場人物の写真やイラストをクリックすると、それぞれの人物紹介のポップアップが表示される。
このように、「この画像のこの部分をクリックしたらリンクに飛ばしたい」といった場合に活躍する機能です。
どうやって位置を取得するのか
<map>タグで画像に対する位置情報を取得します。
座標を指定し、どのような位置のどのような範囲でリンクを埋め込むのかを指示します。
これ、普通にやるとめっちゃ大変です。
まず座標って…basicかよ…みたいな…(basicなんて十年前に一回触ったくらいですが…。。。)
今だからなのか、ホント便利、なんと、簡単に位置を取得できるジェネレーターがありました。
Imagemap Generatorを使おう
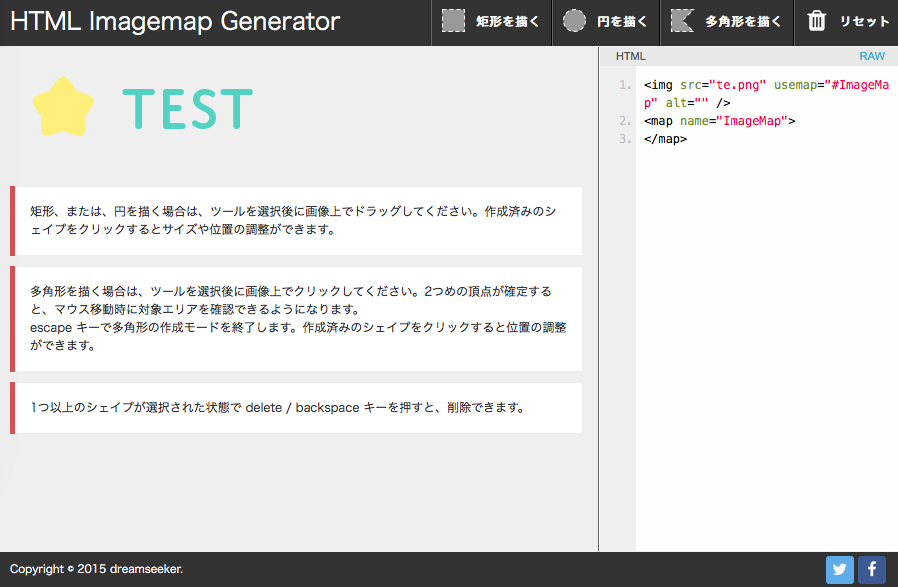
こちらが神様のようなサイトです。。。
1.まずはアクセス
シンプルで見やすく使いやすい!!

2.画像をドラッグしてアップ
詳細の使い方が、アップした画像の下に出ています。

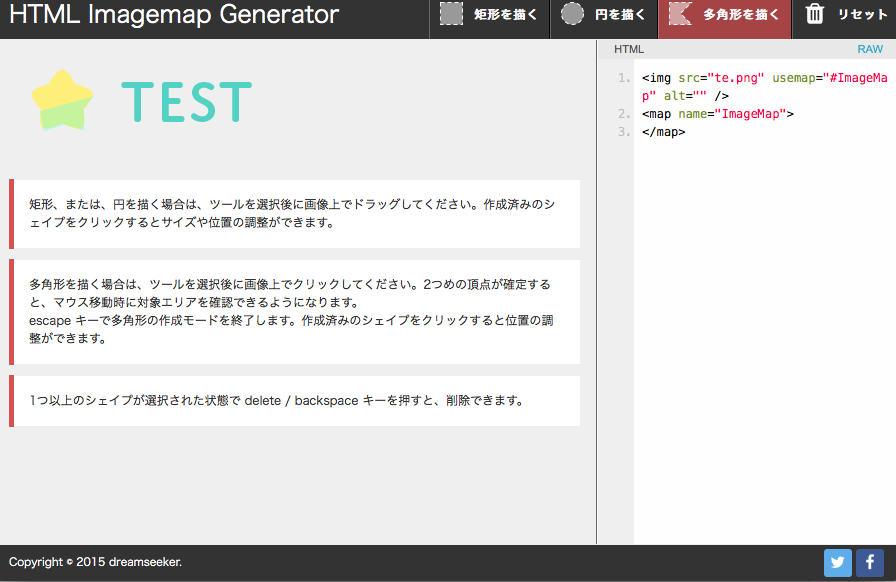
3.右上のメニューから描きたい図形を選択
今回は星型の部分を多角形で描いていきたいと思います。
よりによって見にくい画像を作ってしまいました(なのに修正はしなかった)
「多角形を描く」というメニューをクリックし、
その後実際に描きたい部分(星型の部分)を点…点…とクリックしていきます。
パスをつなげるイメージです。
多角形の場合は選択し終わったら「escapeキー」で終了します。

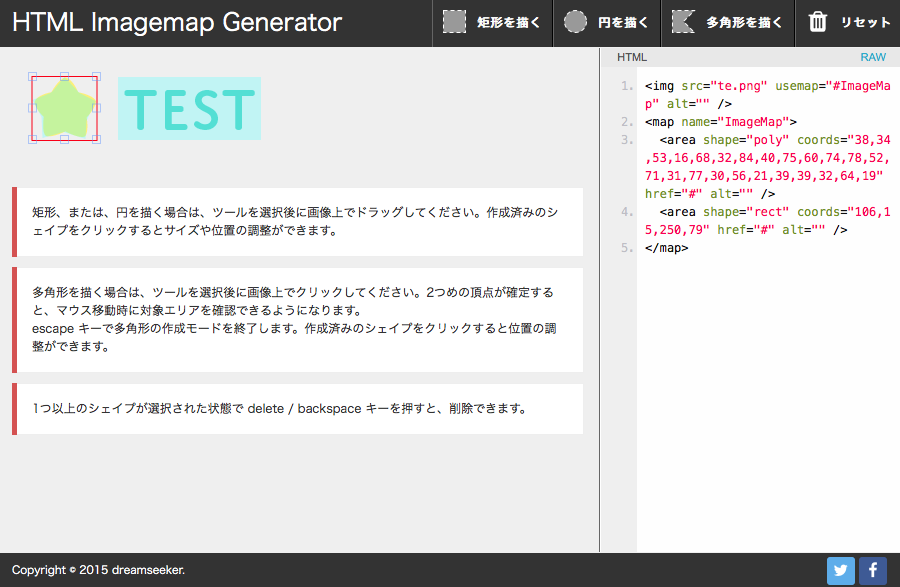
多角形の次は、「TEST」と書かれた文言部分を、矩形で選択します。
矩形は簡単なので、左上から右下に選択して終わりました。

このように1枚の画像に対して複数範囲を選択することができます!
4.HTMLをコピー
最後に、右側のHTMLをコピーして、実際に表示したい箇所に貼り付けたら完成です!!
(画像のurlは適宜変更しましょう!)
作ってくださった方
イメージマップのコードを生成する HTML Imagemap Generetor を作ってみた | BUN:Log
レスポンシブに対応するには?
以上で画像上に範囲を示すMapが完成しました。
ただ、こちらは座標指定されていますので、レスポンシブで画像の幅をwidth:autoにしている場合が多いかと思いますが、その場合には画像の横幅が変わるたびに座標がズレてしまいます。
座標はpxで指示されているのに、画像のpxがどんどん大きくなったり小さくなったりするためです。
そこで、次の項目を見ていただくと、レスポンシブ対応が可能です!!
レスポンシブになる jQuery RWD Image Maps を使おう
jQueryのプラグインを使うと、なんとレスポンシブ対応になります。
GitHub - stowball/jQuery-rwdImageMaps: Responsive Image Maps jQuery Plugin
1.まずはダウンロード&アップロード
GitHub - stowball/jQuery-rwdImageMaps: Responsive Image Maps jQuery Plugin
こちらからダウンロードしましょう。
「jquery.rwdImageMaps.min.js」を使用しますので、こちらを環境にアップロードしてください。
2.jQueryと、さきほどのファイルを読み込む
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script> <script src="jquery.rwdImageMaps.min.js"></script>
3.使用したいページのフッター付近でスクリプトを記述
<script>
$(document).ready(function(e) {
$('img[usemap]').rwdImageMaps();
});
</script>
(わたしは$(document).readyで他のプラグインと競合してしまったようでうまく動かなかったため、$(window).loadで動かしました)
以上で、先程指定した画像のマップの座標が、レスポンシブで自動的に動くようになりました!!
これはすごいですね・・・。どんなサイトにも積極的に使えます。最高の機能です。
ぜひお試しください。