スマホとPCで要素の表示順番を入れ替えるには?flexbox「order」を使ってレスポンシブデザインに最適化!
レスポンシブデザインを簡単に説明すると、1つのHTMLを使って、スマホ版やPC版など画面サイズによってデザインを切り替えることを指します。
ですので、レスポンシブデザインで制作していく上で
HTMLの構造は変えたくないけど、見栄えの表示したい順番は変えたい・・・
ということが起こります。
今回は1つのHTMLで、表示順を入れ替える方法をご紹介します。

レスポンシブで要素の表示順番を入れ替えたい時って?
例えば
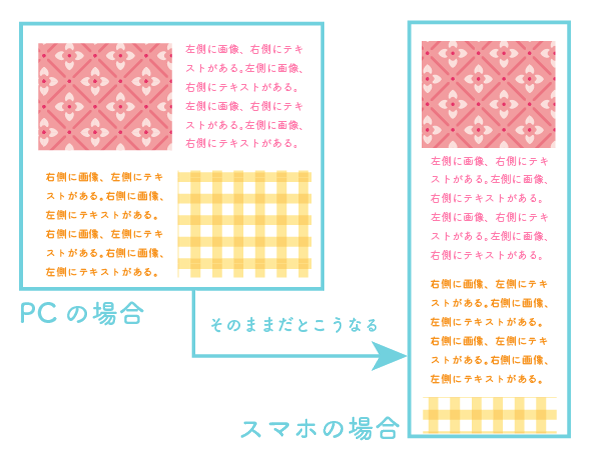
PC表示では「左右・右左」で「画像文字・文字画像」と表示しているとします。
それをスマホでは縦に「上下・上下」で「画像文字・画像文字」と表示させたい。
でも、何もしないままだとHTML上での順番ままに表示されるので、スマホでも「画像文字・文字画像」となってしまいます。
こんな感じです。
A.こうしたい

B.でもこうなる

こうなる。
今回は、このAの状態にする方法をご紹介します。
HTMLをいじる必要なし!CSSだけで表示順番の調整が可能!!
普通にPC用に書いていくと・・・
スマホ表示で1列にするときに「上下・上下」にしたいのに「上下・下上」という表示になってしまいます。
それをCSSだけでどう調整できるか?というお話ですが…
orderで順番を指定
flex-boxで解決します!!
親要素
.box{ display: flex; } @media screen and (max-width: 768px) { .box{ flex-direction: column; } }
flex-directionプロパティは値によって横並びにしたり逆順にしたりできます。
今回、スマホでは縦一列に並べたいので、768px以下の場合は親要素にflex-direction: column;を追加しましょう。
子要素
order: 数字;で順番を指定します。
order用のclassを作っておくと便利だそうです。
参考:【Flexbox】並び順を指定するflexboxのプロパティ – Snaplog
例えば768px以下のスマホでのみ、orderを対応させたい場合
@media screen and (max-width: 768px) { .order1 { order: 1; } .order2 { order: 2; } .order3 { order: 3; } .order4 { order: 4; } .order5 { order: 5; } }
このようにmediaクエリも利用すると、スマホでのみ順番を変えることができます。
htmlの例
HTMLでは子要素にそれぞれ表示したいclassを追加してあげてください。
<div class="box"> <div class="set"> <div class="img left order1"><img src="image.png"></img></div> <div class="text right order2">テキストテキスト</div> </div> <div class="set"> <div class="text left order4">テキストテキスト</div> <div class="img right order3"><img src="image.png"></img></div> </div> </div>
通常だと上から1,2,3,4と並ばれますが、最後のorderが4と3で入れ替えています。
なので、1,2,4,3の順に表示されることになります。
以上で、同じHTMLを使っても表示順を入れ替えることができました。
簡単ですね、、ぜひお試しください。
レスポンシブデザインあれこれ
- レスポンシブサイトの基本設定!?メディアクエリでブレイクポイントを作って簡単スマホ対応! - misallychan.com
- レスポンシブで%指定したいけど…3分割は割り切れない問題を解決するclac()!! - misallychan.com
- レスポンシブサイトで、PCだけ表示・スマホだけ表示ってできるの?【PCとスマホで改行位置や画像を切替える方法】 - misallychan.com
- レスポンシブでも使える!「clearfix」と「box-sizing」style.cssやcommon.css、reset.cssやnormalize.cssなどに追加したい初期設定 - misallychan.com
- WEBフォントを使って、どんなデバイスでも綺麗にアイコンを表示!?レスポンシブで使える! - misallychan.com
- SVG画像を活用して、どんなデバイスでも綺麗に画像を表示!ベクター画像でレスポンシブ対応 - misallychan.com