超簡単!1分でできるWEBフォントの使い方【GoogleFonts】WEBのフォント
前回、WEBフォントとは何か、そのメリットをお伝えしました。
そこで本日は「WEBフォント」を誰でも簡単にできる使い方を解説しちゃいます。本日の議題
6つのステップで、初心者でもあっという間にWEBフォントを設置できちゃいます。Google Fontsなら難しいことは一切ナシ!メリットも使い方も一気に解説!
フォントを選んでからは、設置までにたった1分程でできちゃいます!!

- 6つのステップで、初心者でもあっという間にWEBフォントを設置できちゃいます。Google Fontsなら難しいことは一切ナシ!メリットも使い方も一気に解説!
- Google Fontsについて
- “選ぶだけ”のGoogle Fonts
- Embed Font部分
- Specify in CSS部分
Google Fontsについて
WEBフォントを簡単に設定するには、「GoogleFonts」を使用しましょう! GoogleFontsとはGoogleの提供しているオープンソースのWEBフォントです。 簡単に設定できるだけでなく、大きなメリットもあります。
メリット1:誰でも無料で利用できる。
WEBフォントの中には有料のものも多数あります。しかし、GoogleFontsなら無料で誰でも利用できます。 アカウント登録の必要もログインの必要もありません。
メリット2:商用利用もできる。
商用でも無償で利用できちゃいます。 ライセンスについては非常に繊細な部分ですが、GoogleFontsならどれも気にせず使えるので、作業効率もUPしちゃいますね。
メリット3:インストール、アップロードの必要がない。
ローカルにあるフォントをWEBで表示するのとは違い、 既にサーバ上にアップされているので、インストールやアップロードの必要がありません。
メリット4:読み込み速度が早い。
Googleのサーバで配信されているため、ダウンロードが速いそう。 これなら、重く速度が遅くなるWEBフォントのデメリットを少しでも補ってくれますよね。
メリット5:種類が超豊富
2016年1月現在、708フォントが提供されています。 これってもの凄い量ですよね…。ジャンジャン活用したくなること間違いなし!
“選ぶだけ”のGoogle Fonts
STEP1:まずはGoogleFontへアクセス。
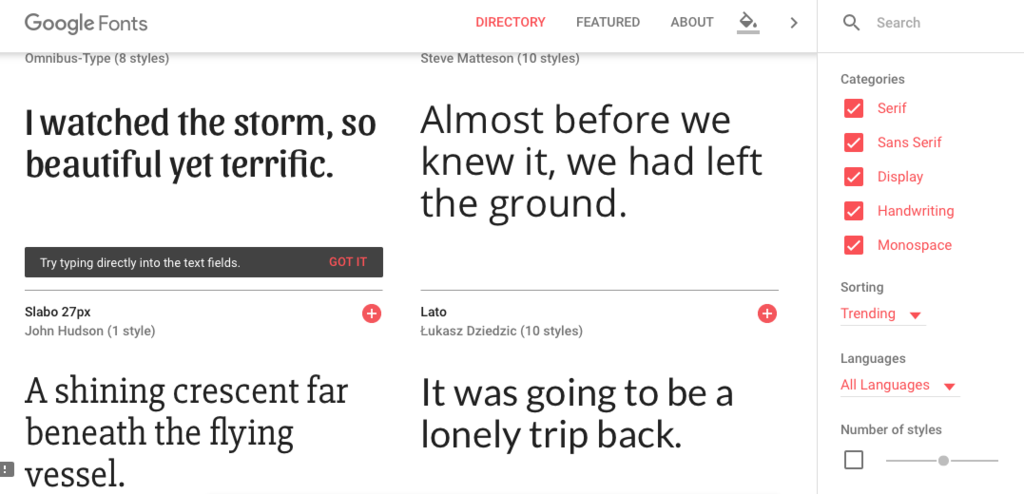
STEP2:希望のフォントに合わせて絞り込み。
右の虫眼鏡マークのナビでは検索ができます。好きなフォントにたどり着けるよう絞り込みしちゃいましょう。
Serif = 明朝体
Sans Serif = ゴシック体
Display = 装飾文字
Handwriting = 筆記体・手描き
Monospace = 等幅
Thickness = 太さの選択
thinは細く、thickは太く。
Slant = 書体の選択
straightはまっすぐ、slantedは斜体。
Width = 字間の選択
narrowは狭く、wideは広く。
STEP3:+ボタンで選択していく。
使いたいフォントを、各フォント右下についている「+」ボタンで選んでいきます。
気になるフォントの文字はカーソルを持ってくれば変更できます。実際に使いたい文字にすればイメージが湧きますね。
詳細が知りたい場合はオンマウスで右下に表示される「SEE SPECIMEN」をクリックすると、ページ表示時間や太さなども確認できます。
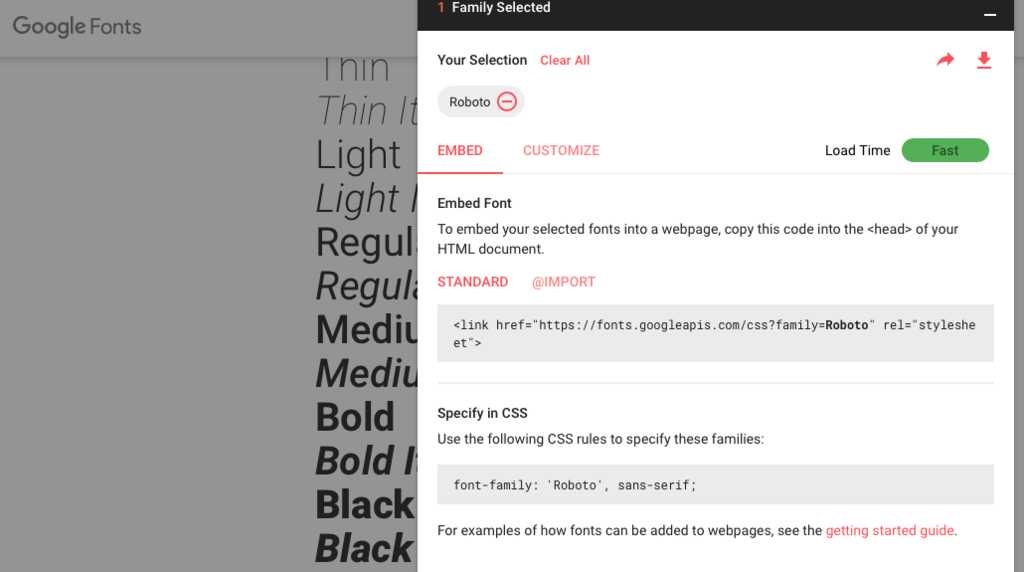
STEP4:右下に追加されてったタブをクリック
下の黒いバーに選択したフォントが表示されますよね。
そのバーをクリック!すると、以下のような表示になると思います。

「CUSTOMIZE」で読み込む太さも選べます。
STEP5:HTMLに貼り付け!
Embed Font部分
「EMBED」に書いてあるコードをHTMLに貼り付けます。
STANDARDの方法が一番簡単ですね。HTMLに貼り付けて読み込むだけなので。
@import でCSSに貼り付ける方法も選択できますよ。
STEP6:最後にスタイルシートでフォントを指定!
Specify in CSS部分
こちらのfont-familyの指示をCSSに追加。
bodyに指定するのも良いですが、h1タグに挿入するなど、WEBフォントを適用したい部分に貼り付ける形で良いと思います。
はい。これでおわり。
これで、あっという間にWEBフォントが反映されてしまいます!!!
まとめ
いかがでしたか?
WEBでは、どんなに見やすく美しいデザインを考えても、 OSやデバイス毎によって表示環境が違うし、思うような表示がされず、いつも頭を悩ませるWEBデザイナーさん……。 それを見越してデザインをしなくてはならないので頭が痛くなりますよね…。
印刷や画像のように確実な表示がされないので、 クライアントやデザイナーがITリテラシーが低い場合、「なんでこうなるの?」「私がデザインしたのと違う!」な〜んて言われちゃったりして、 ディレクターさんやコーダーさんは、それを理解してもらうのにも苦労しますよね…。
そんなWEB制作者たちにとって、WEBフォントは一つの救世主となってくれるはず!!
GoogleFontsなら、こんなに簡単に使えちゃうので、ぜひ一度試してみては如何でしょうか?